This is how I create a Xamarin Forms Show/Hide password entry in my login screens.
Im using an MVVM pattern approach but you could use standard click events as well.
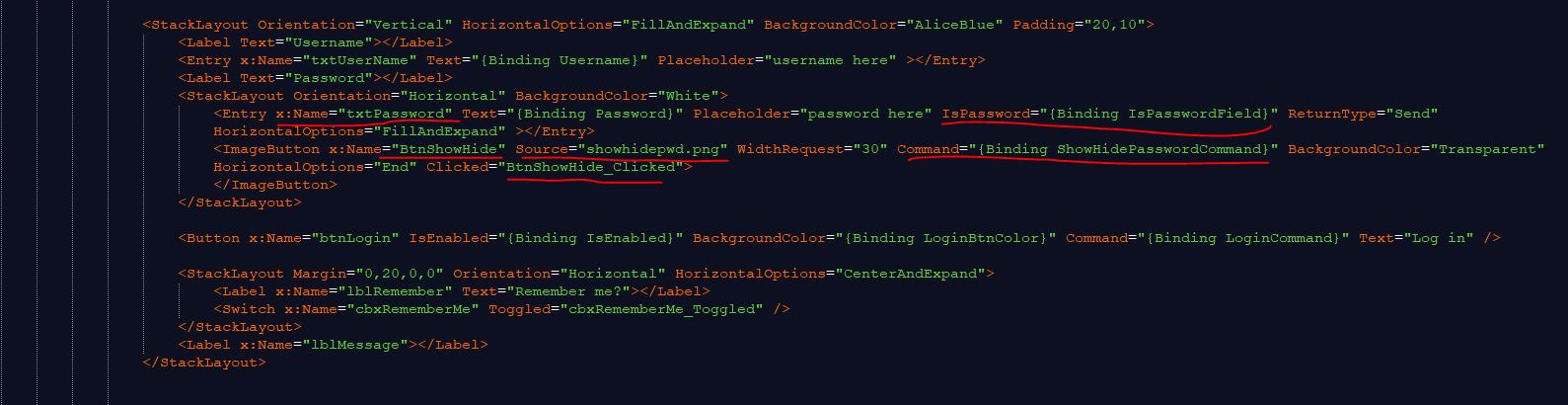
My XAML
- I bind the Password Entry’s IsPassword to a bool called IsPasswordField which is set in my LoginViewModel ViewModel class.
- I have a Show/Hide ImageButton with the Source set to an eyeball graphic.
- The Show/Hide ImageButton Command calls a ShowHidePasswordCommand I have in my LoginViewModel class. This Command will toggle the IsPasswordField to True or False converting the Password Entry’s IsPassword to either True or False showing and hiding the entered password value.
- Alternatively you could just call the ImageButton click event and change the Password Entry field by its x:Name if you are not using MVVM patterns.
My MVVM C# Code to toggle the Password field
private bool _isPwdField = true;
public bool IsPasswordField
{
get { return _isPwdField; }
set { SetProperty(ref _isPwdField, value); }
}
public LoginViewModel()
{
ShowHidePasswordCommand = new Command(
execute: async () => {
IsPasswordField = !IsPasswordField;
},
canExecute: () =>
{
return true;
});
}
My C# Click Event Code (If not using MVVM) to toggle the Password field
private void BtnShowHide_Clicked(object sender, EventArgs e)
{
//this is not being called if using MVVM pattern
if(BtnShowHide.IsPassword){
BtnShowHide.IsPassword = false;
}else{
BtnShowHide.IsPassword = true;
}
}